Pourqoi un dragon ?
Tout a commencé, en juin 2003, avec un simple trait dans ce genre là :

En gribouillant quelques trucs dans Gimp, au hasard.
Ca m'a donné l'idée de dessiner un dragon dans le style cartoon.
C'est donc le fruit du hasard.
J'ai donc dessiné le logo du site.

Puis un petit gif animé sympa.

Pour finalement déboucher sur la première version du site.

Le passage en 3D.
L'idée du dragon est une idée qui m'a beaucoup plu. J'ai souhaité la réaliser en 3D.
J'utilisais un logiciel nommé pov-ray. L'inconvénient de pov-ray est qu'on modélise
les objets 3D, dans un éditeur de texte.
J'ai estimé le nombre total de polygones du dragon terminé à 2000 à 3000 environ, sans compter le décor. Je me voyais
mal écrire un mesh de 3000 polygones, à la main, un par un, dans un éditeur de texte. J'ai donc cherché un outil qui répondait mieux à mes besoins.
J'ai découvert Blender.
La modélisation du dragon
J'ai commencé par faire quelques rapides croquis au stylo.
L'objectif était de préciser ma vision personnelle de cet animal mythologique :
La forme et la position des cornes, les yeux, les sourcils, ...
Une créature qui donne l'impression d'être extrêmement puissante tout en restant sympathique.

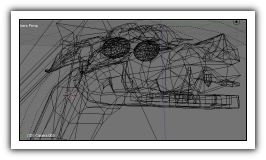
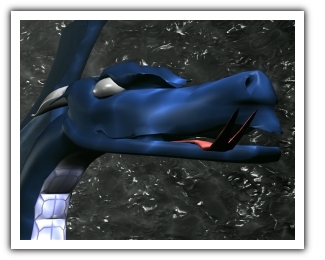
Gros plan sur la tête de la bête.

Les premiers rendus
Voici quelque uns des premiers rendus que j'ai réalisé.
J'ai ajouté un modificateur subsurf Catmull-Clark niveau 1 en mode rendu uniquement.

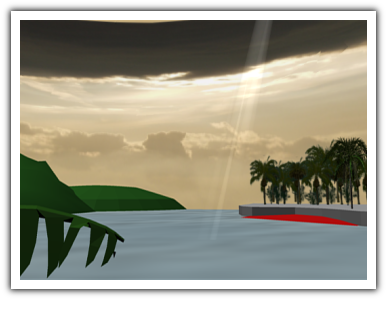
| Un essai de scène rapide. J'aurais pu faire plus moche, mais je n'étais pas en forme :) |  |
Conception de la scène
Mon idée de départ était de mettre en scène le dragon dans une composition originale.
L'objectif est de placer les éléments qui vont composer le décor, en évitant les détails inutiles.
Pour l'arrière plan, j'ai utilisé un dôme sur lequel j'ai plaqué une photo. Lorsque le ciel est nuageux,
je trouve que l'utilisation d'une sphère pour le ciel, ajoute un effet de volume supplémentaire.


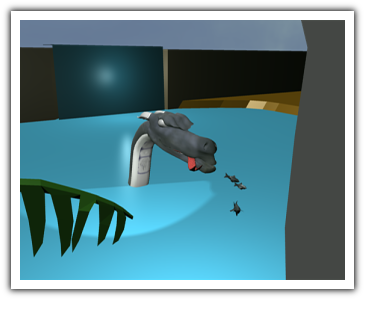
Une scène avec un peu plus de détails.

La conception de l'affreux
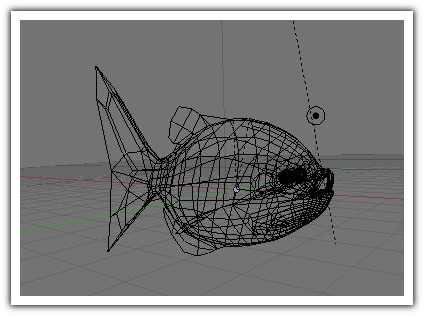
Je voulais ajouter à la scène un poisson qui soit vraiment moche, laid et affreux : l'affreux. Un genre de pirhana préhistorique,
à l'image de ceux qui servent de déjeuner au Marsupilami.

Gros plan sur l'affreux.

La jungle
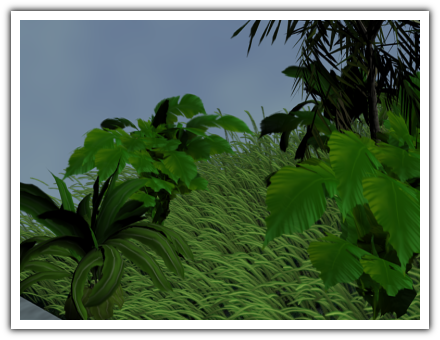
Ici, j'ai commencé à enrichir un peu le paysage avec des arbres et des plantes. C'est un peu lourd à calculer,
C'est la raison pour laquelle, j'ai placé cette étape en dernier.
Pour l'herbe, j'ai utilisé un système de particules statiques.
J'ai récupéré la végétation sur un site spécialisé dans l'architecture pour blender :
Blender architecture .


Quelques recherches sur l'eau
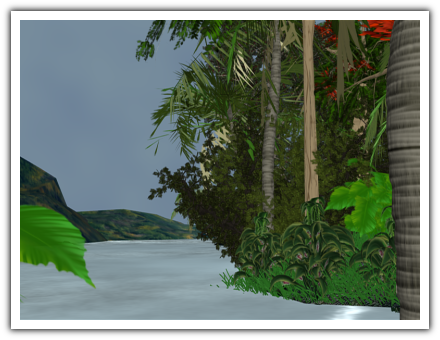
Dans cette partie, j'ai cherché à rendre l'eau un peu plus réaliste en jouant avec les réglages,
et les textures.
Pour les rendus, j'ai définitivement adopté le filtre CatRom.
Quelques réglages avec des vagues trop petites


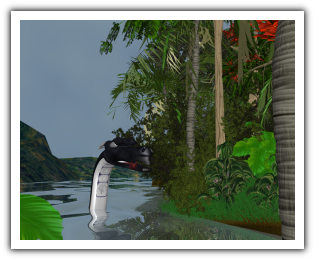
Encore des réglages et des recherches.

Oui, oui, l'eau est effectivement verticale. Vous n'avez jamais vu de lac en pente ?
En réalité, si vous fixez bien l'image en imaginant le plan d'eau horizontal et le dragon en train de plonger dans l'eau
en vrillant, ça donne presque le vertige. Essayez, vous verrez !
Finalement
Finalement, aucune scène ne m'a réellement satisfaite. En effet, le message est masqué
dans une multitude de détails.
J'ai conservé le résultat que vous voyez dans la barre de titre du site.
L'objectif était d'obtenir un site personnel qui soit vraiment personnel.

